
You design
Moka codes.
Add power to Strapi CMS with a visual blocks builder.
Open source. Free.
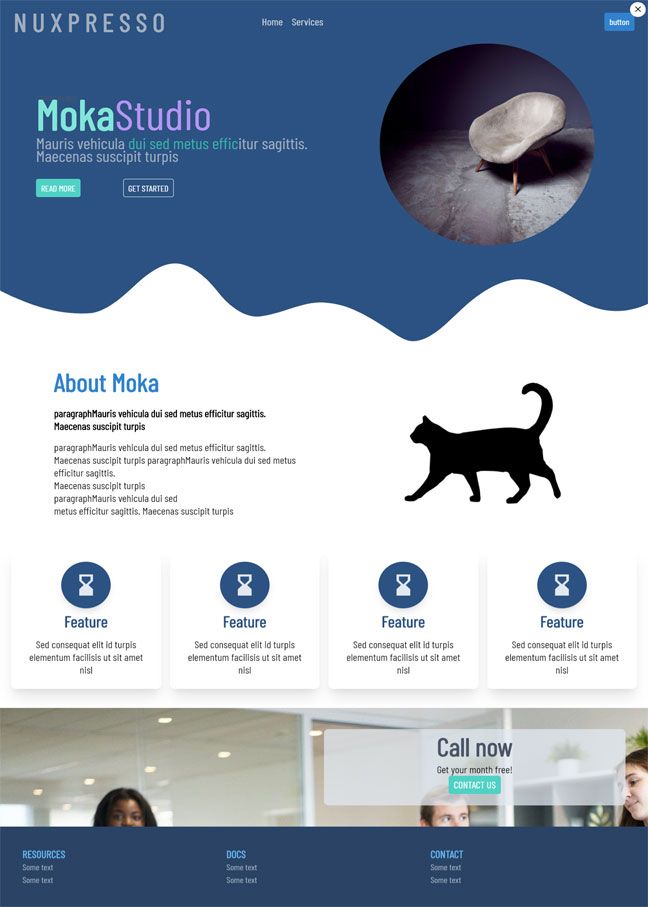
Build anything. From a simple block to a complete website.
MOKAStudio is a browser application
to design HTML blocks,
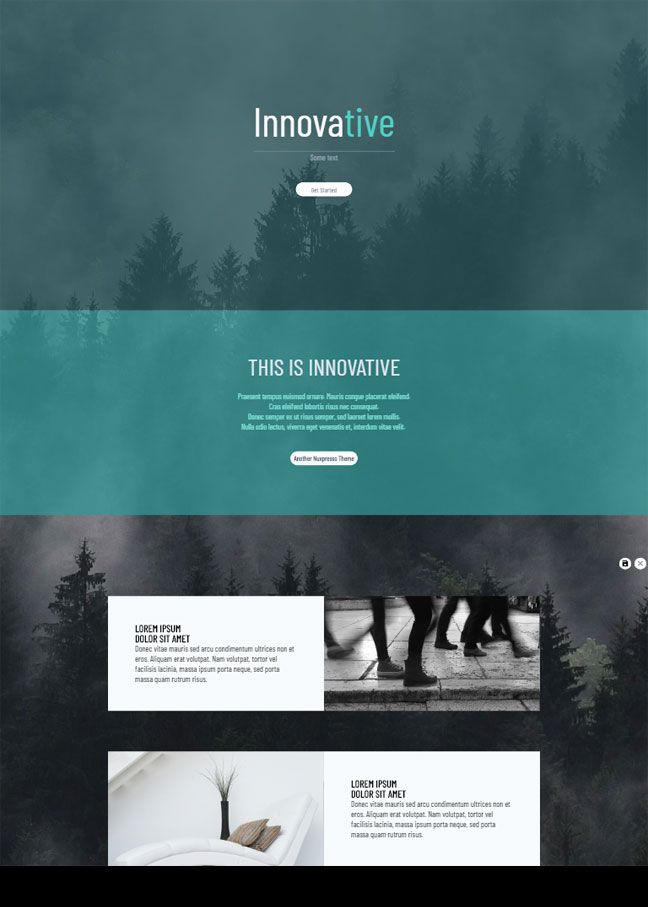
from simple widgets to awesome pages
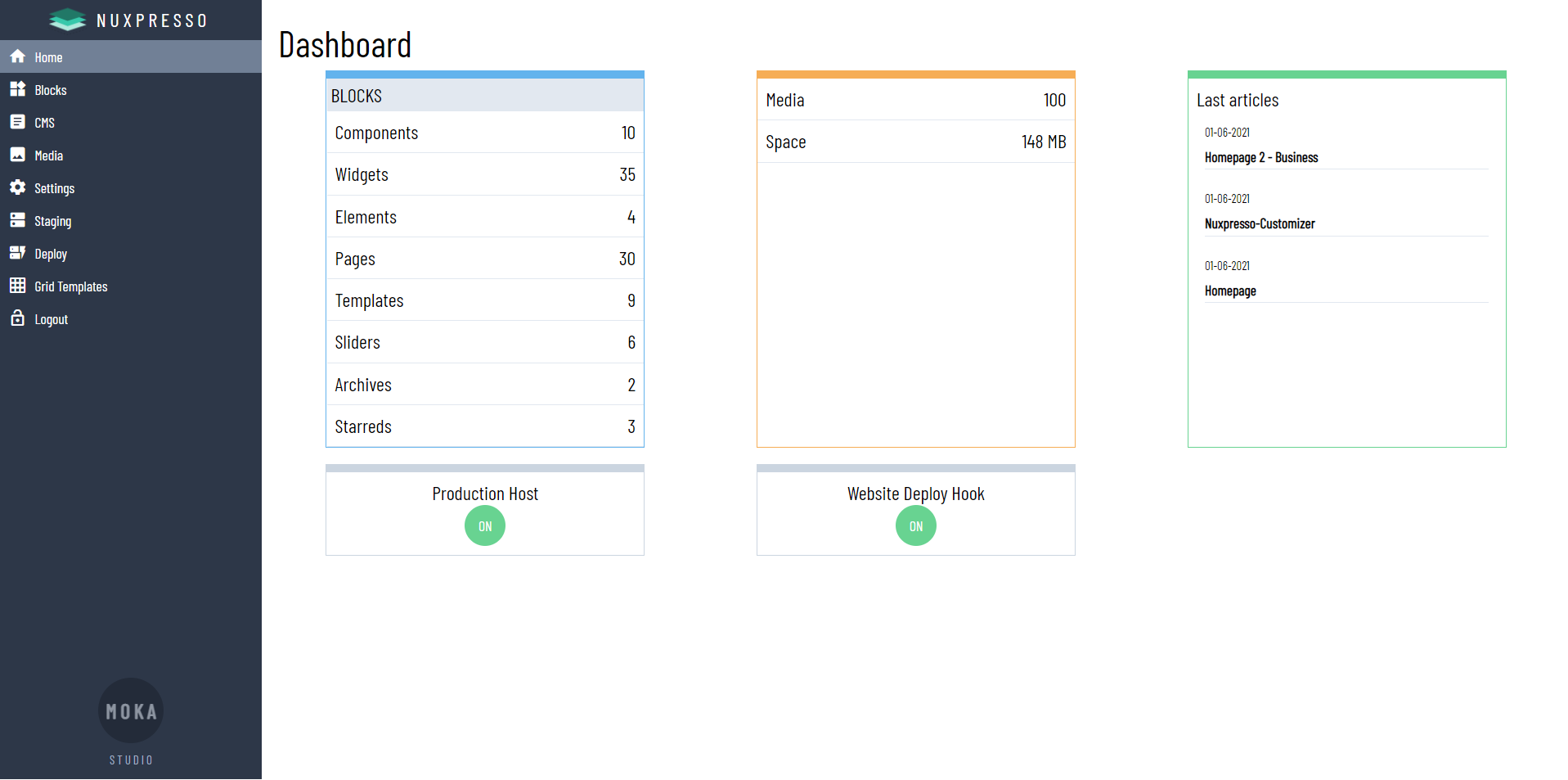
The Main
From the main panel you have access to all MOKAStudio functionalities:
- Dashboard: general information and simple statistics about blocks, media, articles and configuration settings
- Blocks: access to all blocks created organized for categories. You can also filter inside any category on blocks type. Blocks type are customizable by the user
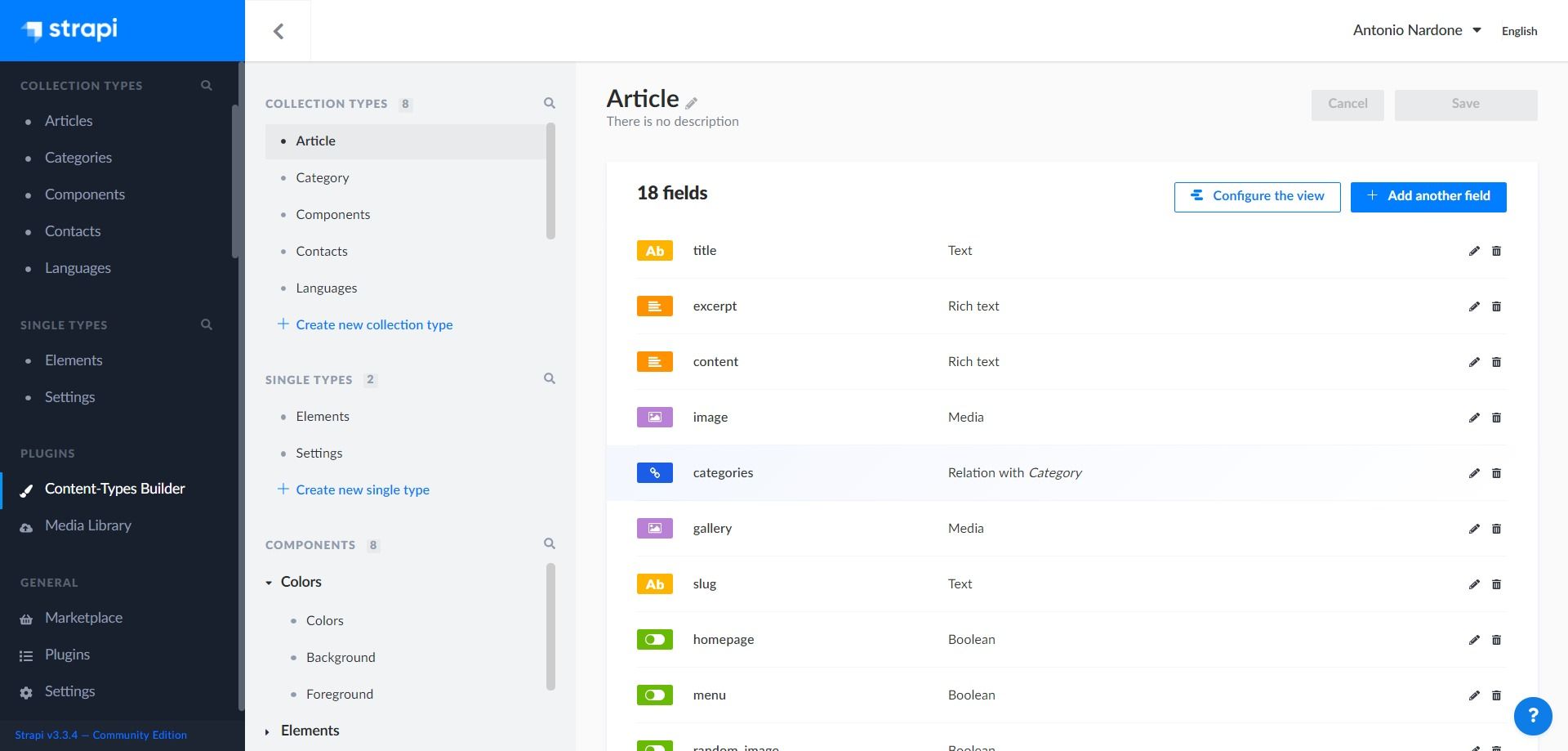
- CMS: manage your Strapi CMS articles
- Media: your media manager with upload/search options
- Settings: general application settings. General settings for the site generator (NUXPRESSO) included
- Staging: you can transfer your development data (articles and blocks) to your production environment (available only in development mode)
- Deploy: deploy your website powered by NUXPRESSO using a webhook (if available in the deployment infrastructure)
- Grid templates: this is a simple grid template generator useful to understand how you can create advanced grid system (multicolumn, columns span)
- Logout: end session and redirect to login

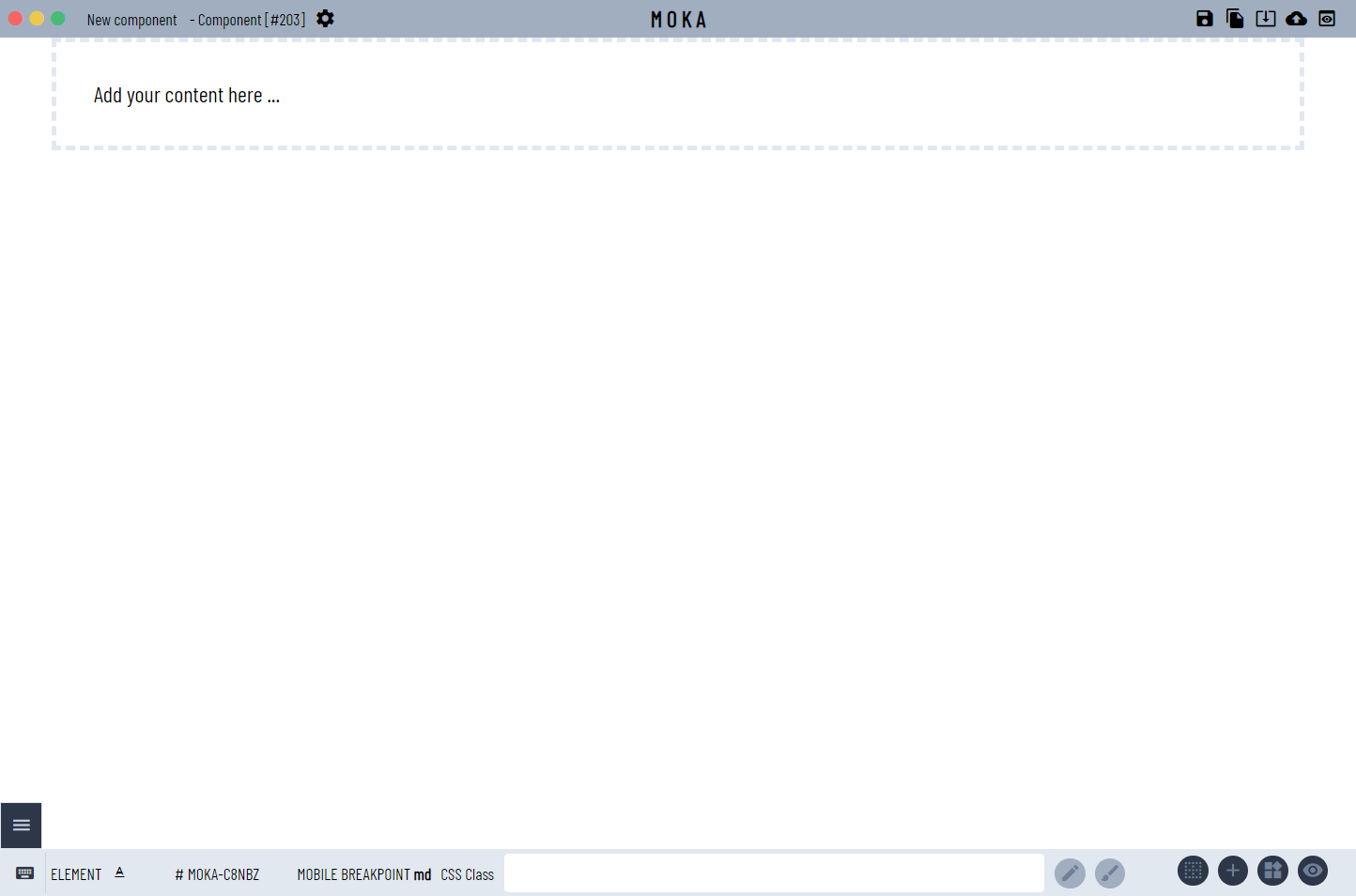
The Blocks Editor
The blocks editor is the place where you create blocks.

Elements
Containers
Media
Headline
Text
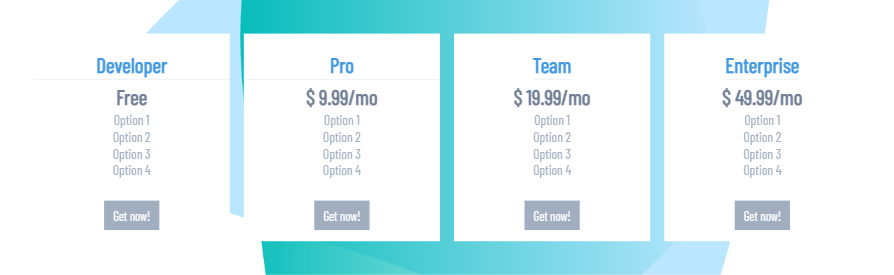
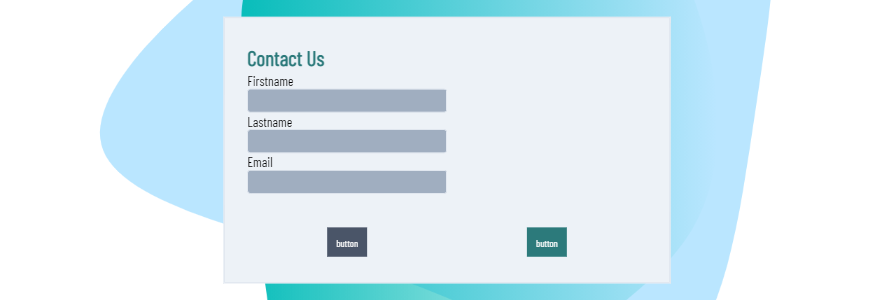
Forms
Menu
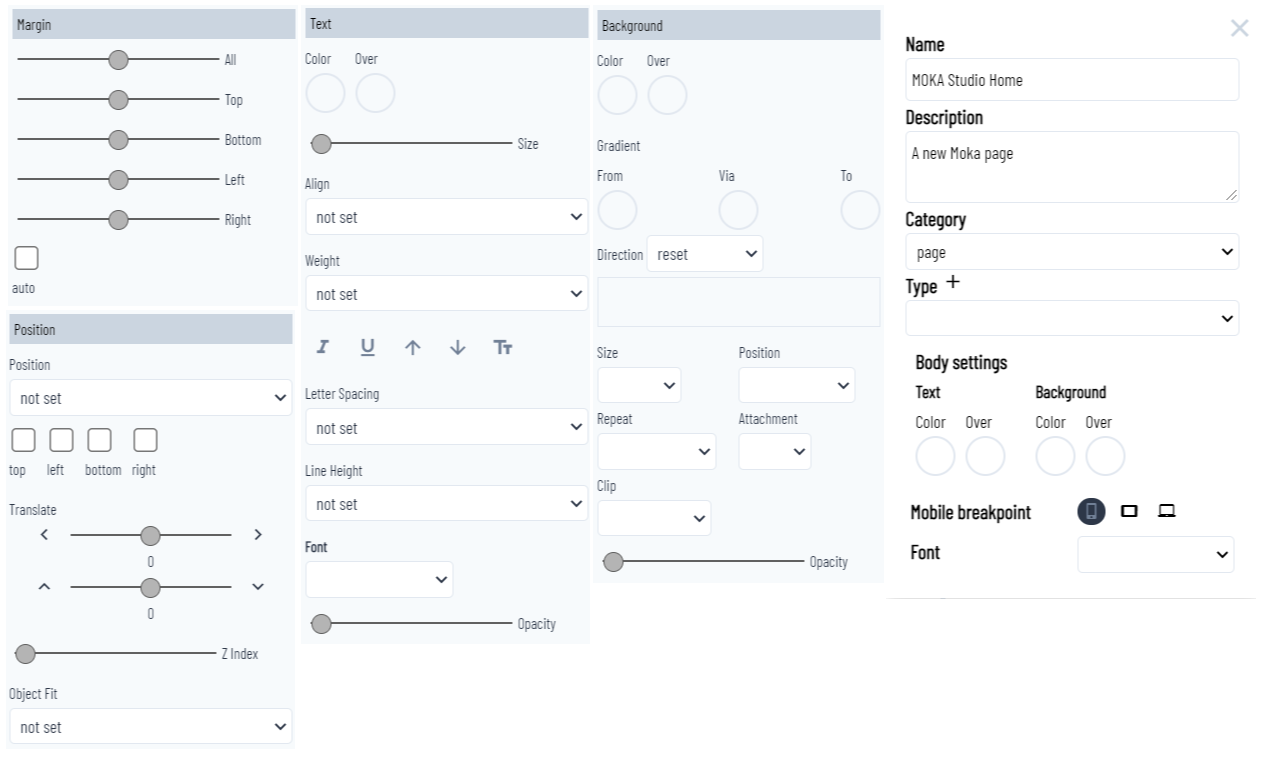
Design

Extra features
Created for developers
Content and media manager

Key-facts
In MOKAStudio any HTML element/block is an object.
The rendering engine converts the created objects (blocks) in standard HTML.
The advantage is that objects (JSON) are simpler to manage, manipulate and update.
This also means an implicit portability since you can import/export any block using standard JSON files. You can even extend adding new objects with new properties and attributes.
MOKAStudio is not another HTML editor
MOKAStudio is not an HTML editor but a wysiwyg HTML objects editor.
Design control
For a developer CSS is hard to maintain.
Every developer knows that. Maybe some designer could not agree, but as a web developer since 20 years I know where and when the problem starts.
MOKAStudio uses TailwindCSS as design engine (CSS classes) that you manage for every single element created from a control panel that converts visual values in CSS classes in a wysiwyg dashboard.
Create one. Use anywhere
Reusability of design is one of MOKAStudio goals.
Like in a coding environment now you can copy&paste graphic blocks, change them, update add to other blocks.
and then connect any content to any block (template,page).
In order to publish a complete website you need to use our free site generator NUXPRESSO, based on NUXTJS, and deploy on one of most popular hosting provider or even on your server. If you plan to use another site generator or integrate MOKAStudio with any other site generator please contact us.
An improved workflow
With MOKAStudio you can work on your design in a development environment, update any block or content and then publish your changes to the production environment.
You don't need to deploy MOKAStudio on a public server but just install it on your local machine and then transfer your changes to online server and deploy your new static website.
For security reasons production updates and deployment options are only available in development mode.
Extendible and configurable
MOKAStudio is completely open source and you can customize it or extend the core as per your needs.
Let's assume for example that you need to implement a different color palette for your unique design. In this case, a simple configuration, you just need to update few configuration files. MOKAStudio wil automatically update the color palette control as per your configuration.
Connect MOKAStudio to a Strapi production environment
You can connect MOKAStudio directly to a Strapi production environment. In this case your updates will be applied directly to the Strapi database. You will need, by the way, to deploy a new site generation in order to apply your changes.